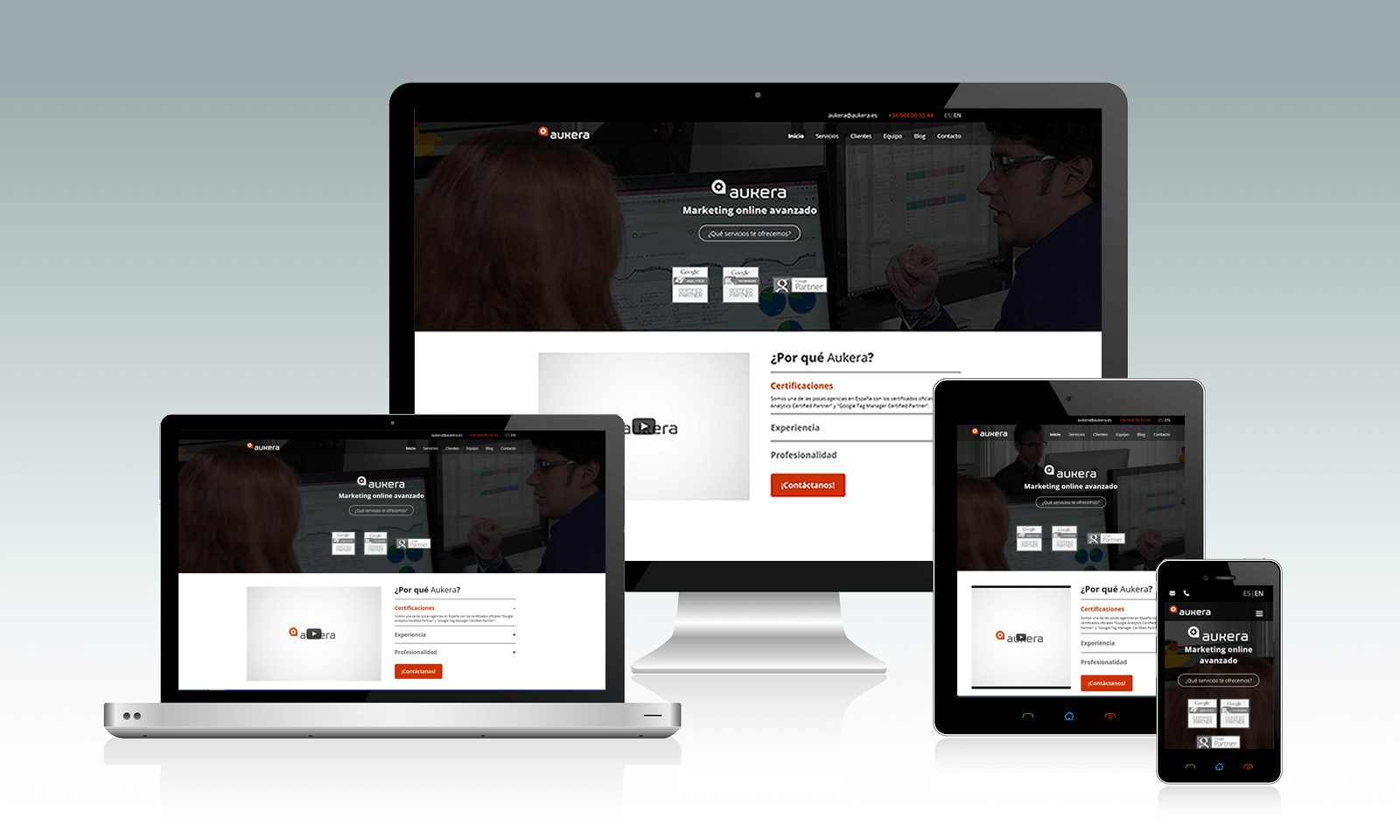
Diseño Responsive
El diseño responsive es un formato de programación que permite ajustar un sitio web automáticamente al tamaño y disposición de los dispositivos de sus usuarios. Los sitios web responsive cambian para ofrecer la mejor experiencia a los visitantes desde sus teléfonos inteligentes, tabletas o computadoras de escritorio.
¿En qué consiste el diseño responsive?
Se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada dispositivo permitiendo una correcta visualización y una mejor experiencia de usuario. Se caracteriza porque los layouts (contenidos) e imágenes son fluidos y se usa código media-queries de CSS3.
Caracteristicas
Prefieren los formatos verticales
Funciona mediante la priorización de elementos
Implementa funcionalidades únicas
Los layouts e imagenes son fluidos y se adaptan a cada pantalla
Permite reducir el tiempo de desarrollo
Evita los contenidos duplicados
Aumenta la viralidad de los contenidos

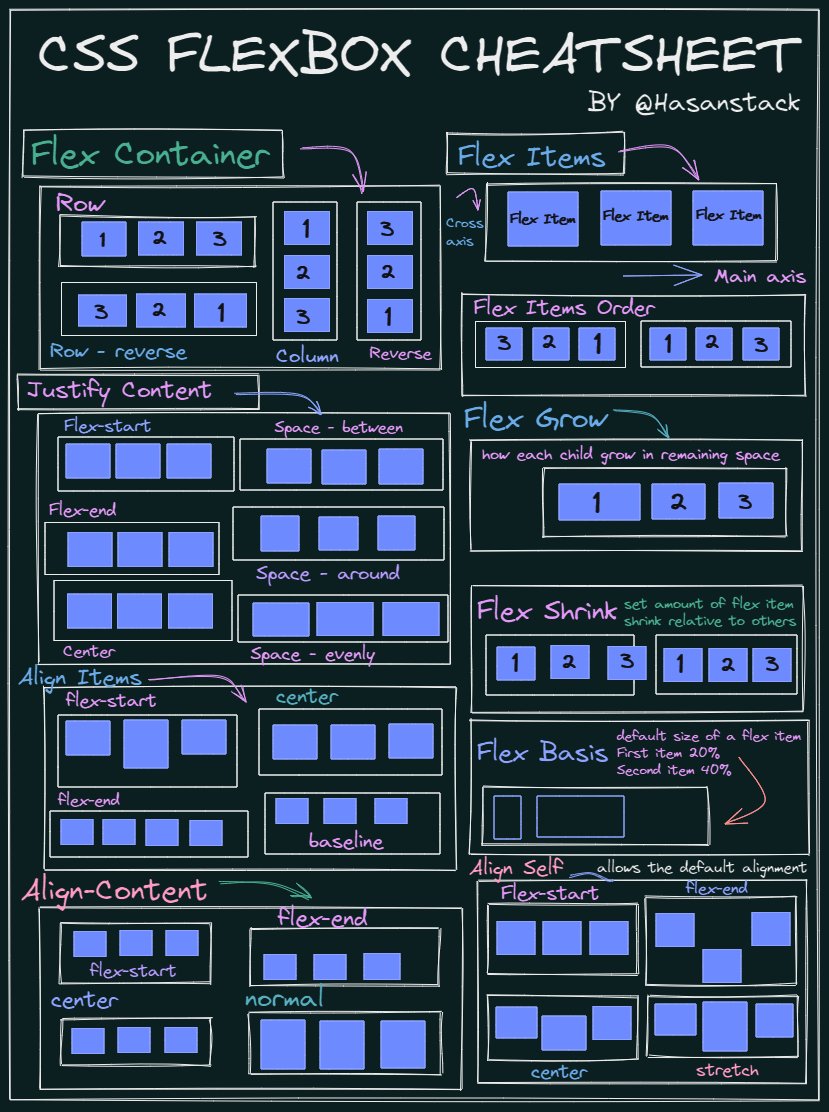
Flexbox
El Módulo de Caja Flexible, comúnmente llamado flexbox, fue diseñado como un modelo unidimensional de layout, y como un método que pueda ayudar a distribuir el espacio entre los ítems de una interfaz y mejorar las capacidades de alineación. Este artículo hace un repaso de las principales características de flexbox, las que exploraremos con mayor detalle en el resto de estas guías.
Cuando describimos a flexbox como unidimensional destacamos el hecho que flexbox maneja el layout en una sola dimensión a la vez — ya sea como fila o como columna. Esto contrasta con el modelo bidimensional del Grid Layout de CSS, el cual controla columnas y filas a la vez.

¿Para qué sirve CSS Flexbox?
Una de las principales funciones de la hoja de estilo en cascada o CSS es maquetar todos los elementos de la página web: el texto, las imágenes y los botones se pueden organizar en detalle, determinando dónde debe aparecer cada elemento en la pantalla hasta el más mínimo píxel. No obstante, esto solo es posible si se conoce el tamaño de la pantalla y su relación de aspecto.
El flexbox funciona de manera más inteligente y dinámica: el diseño se adapta de forma flexible a la pantalla donde se muestra, siguiendo el concepto del diseño receptivo. El espacio se llena o los elementos se desplazan de modo que todo permanezca visible. Para lograrlo sin desmantelar el diseño por completo, flexbox funciona con dos ejes: el eje principal, que suele ser el horizontal, y el eje transversal o vertical.
Mediante estos ejes, los elementos se organizan dentro de la caja y se distribuyen en relación unos con otros. Una vez hecho esto, CSS Flexbox no tiene más que garantizar que el espacio que hay alrededor de estos elementos se llene correctamente.El flexbox (más concretamente, CSS Flexible Box Layout o diseño de caja flexible CSS) funciona de manera más inteligente y dinámica: el diseño se adapta de forma flexible a la pantalla donde se muestra, siguiendo el concepto del diseño receptivo.
El espacio se llena o los elementos se desplazan de modo que todo permanezca visible. Para lograrlo sin desmantelar el diseño por completo, flexbox funciona con dos ejes: el eje principal, que suele ser el horizontal, y el eje transversal o vertical. Mediante estos ejes, los elementos se organizan dentro de la caja y se distribuyen en relación unos con otros. Una vez hecho esto, CSS Flexbox no tiene más que garantizar que el espacio que hay alrededor de estos elementos se llene correctamente.